Ordered List Pada HTML
Orderet list adalah daftar yang menggunakan angka. Secara default angka pada item yang digunakan adalah 1,2,3 dst. Untuk daftar tertentu kita bisa mengubah angka default dalam ordered list dengan angka yang lain.
dibawah ini beberapa nilai-nilai yang dapat digunakan untuk pembuatan ordered list:
- Tipe "1" adalah tipe default
- Tipe "A" adalah abjad huruf besar
- Tipe "a" adalah abjad huruf kecil
- Tipe "I" adalah Angka Romawi besar
- Tipe "i" adalah Angka Romawi Kecil
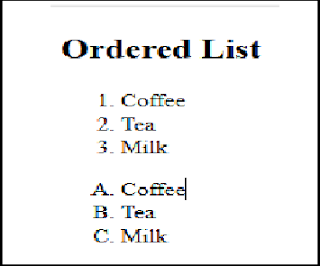
Perhatikan contoh dibawah:
<!DOCTYPE html>
<html>
<body>
<h2>Ordered List</h2>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html> Semoga Bermanfaat